ViewPort
Transformación afín 2D entre dos áreas rectangulares adaptando previamente la escala de la primera a la escala de la segunda.
Introducción
ViewPort es la clase utilizada por todas aquellas que deseen realizar una transformación afín 2D entre 2 áreas rectangulares, obteniendo coordenadas de píxel a partir de las de la capa visual (llamémosle mapa).
ViewPort en el contexto de MapContext
Así, pues, y aunque se utiliza en otras partes de gvSIG, nos centraremos en el uso que hace la clase MapContext, que se encarga del almacenar la información necesaria para visualizar capas en vistas de gvSIG.
Un objeto de tipo MapContext contendrá una instancia de ViewPort, que servirá para que se pueda visualizar el área rectangular de trabajo seleccionada sobre las capas gráficas, en el área disponible (llamémosle imageSize) que hay para visualizarla en el objeto MapControl que los contiene.
Así pues, tenemos 2 planos: el del mapa, y el de la pantalla; y cada uno puede estar en distinta unidad de medidad. MapContext permitirá realizar la conversión de medidas, entre ambos planos vía su objeto tipo ViewPort, y teniendo en cuenta su proyección. ViewPort define varias unidades de medida: metro, kilómetro, yarda, milla estatutaria internacional, etc.
En ViewPort, al área seleccionada para visualizar del mapa, la llamaremos extent, a la disponible para visualizarla, de la pantalla, dimensionSize, y a la seleccionada ajustada para que sea proporcional en ancho y alto a la disponible, adjustedExtent.
Al realizar el ajuste, el área "extra" se rellenará con el mapa, o, en última instancia, con el color de fondo del objeto ViewPort.
ViewPort almacena en un objeto de tipo ExtentHistory los últimos extents, dando la opción de recargar el previo cada vez.
Para acelerar el dibujado, se busca pintar la menor información necesaria, de manera que si al realizar la transformación mapa a ventana hay puntos muy cercanos que representan el mismo píxel o tres píxels juxtapuestos, se pintará uno. Por ello, cada vez que ViewPort recalcula la tranformación afín, además de recalcular adjustedExtent y la escala entre este e imageSize, se calcula la distancia en el mundo real a que equivalen 1 o 3 píxels juxtapuestos.
Visión Global

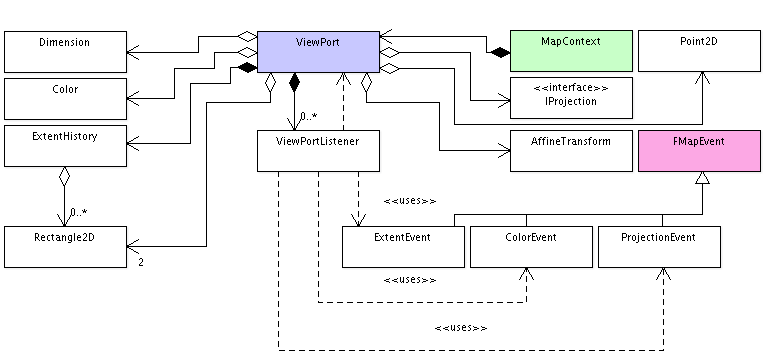
Diagrama 1: diagrama de clases simplificado de ViewPort en MapContext. Se muestran las clases e interfaces de sus atributos.
Atributos del ViewPort
- Área seleccionada a visualizar, en coordendas del mapa: extent.
- Dimensiones en pixels del área disponible para visualizarla: imageSize.
- Área que se utilizará para visualizar. Esta área es la seleccionada, ajustada al aspecto de la disponible, de forma que ampliará la seleccionada, y en caso que no hubiese suficiente, con el color de fondo: adjustedExtent.
- Escala entre el área ajustada y la disponible. Esta escala es igual para ancho y alto.
- Color de fondo por defecto.
- Transformación afín entre el área a visualizar ajustada (en coordenadas de mapa), y la disponible para visualizarla (en coordenadas de píxel).
- Proyección que se utiliza para obtener el área a visualizar.
- Unidad de medida de distancias en el área visualizada: distanceUnits.
- Unidad de medida en el mapa original: mapUnits.
- Lista de las últimas áreas visualizadas: extents. Permite ir a vistas previas.
- Posición del área visible, de la esquina donde empieza a visualizar el mapa: offset.
- Distancia en coordenadas del mundo equivalente a 1 pixel en la vista con el área a visualizar actual: dist1pixel.
- Distancia en coordenadas del mundo equivalente a 3 pixels en la vista con el área a visualizar actual: dist3pixel.
- Lista de listeners de tipo ViewPortListener asociados a este puerto de vista.
Unidades de Medida
Las unidades de medida soportadas, tanto para distancias como para del mapa original son:
- Kilómetro: unidad métrica o de longitud equivalente a 1000 metros.
- Metro: unidad de longitud del Sistema Internacional, que originalmente se estableció como la diezmillonésima parte del cuadrante del meridiano terrestre, y hoy, con más precisión, se define como la longitud del trayecto recorrido en el vacío por la luz durante un tiempo de 1/299 792 458 de segundo.
- Centímetro: centésima parte de un metro.
- Milímetro: milésima parte de un metro.
- Millas estatutarias internacionales: the international statute mile is by international agreement. It is defined to be precisely 1,760 international yards (by definition, 0.9144 m each) and is therefore exactly 1,609.344 metres (1.609344 km).
- Yarda: medida de longitud equivalente a 0,914 m.
- Pie: antigua unidad de medida que aún se utiliza en algunos países anglosajones, equivalente a 1/3 yardas y a 12 pulgadas.
- Pulgada: medida inglesa equivalente a 1/12 pies, y a 25,4 mm.
- Grados: grados según la proyección actual.
Funcionalidad
- Áreas:
- Área disponible: indicar y obtener las dimensiones (en pixels) del área disponible de visualización. Está en coordenadas de imagen.
- Área seleccionada: indicar y obtener sus dimensiones y posición. Está en coordenadas del mundo, con su sistema de medida.
- Área seleccionada ajustada a una escala de la disponible: permite obtener sus dimensiones y posición. Está en coordenadas del mundo, con su sistema de medida.
- Configuración:
- Ajuste de Extent: adaptar o no el área a visualizar a una escala de la disponible antes de calcular la transformación afín.
- Listeners: lógica a ejecutar cuando se producen ciertos eventos sobre la vista. Permite agregar o eliminar listeners a la capa.
- Clonación: obtener otra capa idéntica e independiente de la actual.
- Cálculo de la Transformación: se realiza automáticamente al refrescar el puerto de vista, cambiar de extent, o cambiar de área disponible. Este proceso además recalcula la nueva área ajustada, la escala entre área ajustada y visible, y las distancias equivalentes en coordenadas del mundo a 1 y 3 pixels.
- Conversiones: ViewPort permite realizar conversiones entre datos (puntos, distancias o Rectangle2D (dimensión + posición de un área rectangular)) en coordenadas del mapa, y coordenadas de la imagen, o viceversa.
- Offset: indicar y obtener la posición donde empieza a situar el área seleccionada transformada en el área disponible.
- Persistencia: crear una nueva instancia de ViewPort a partir de una entidad XML.
- Proyección: indicar y obtener la proyección que se ha usado para obtener el plano a partir de la información gráfica original, del que se visualiza un área.
- Unidades de medida: explicadas en el apartado Unidades de Medida.
- Otra funcionalidad:
- Color de fondo: se puede cambiar y obtener el color de fondo por defecto.
- Distancias equivalentes a 1 o 3 pixels: obtener la distancia equivalente en unidades de medida del mundo a 1 o 3 pixels en el área de visualización.
- Obtener los extents previos almacenados.
- Cambiar al extent previo, recalculando transformación afín, etc.
- Refrescar, recalculando transformación afín, ...
- Cálculo de la distancia (en coordenadas del mundo) entre dos puntos de las capas gráficas originales. Para ello se tiene en cuenta la proyección con que se ha obtenido el plano a partir de dichas capas.
ViewPortListener
Interfaz para la captura y tratamiento de los eventos asociados a un ViewPort, que son:
- ColorEvent: cambio de color de fondo.
- ExtentEvent: cambio de área seleccionada.
- ProjectionEvent: cambio de proyección.
ExtentHistory
Diseñada para tener un historial de Rectangle2D que representan áreas rectangulares seleccionadas de capa/s gráfica/s.
Se gestionan de manera que se puede agregar nuevas, pero sólo almacena una cantidad máxima (por defecto 10), elimando las más antiguas, y obteniendo siempre la última agregada.
Ejemplo

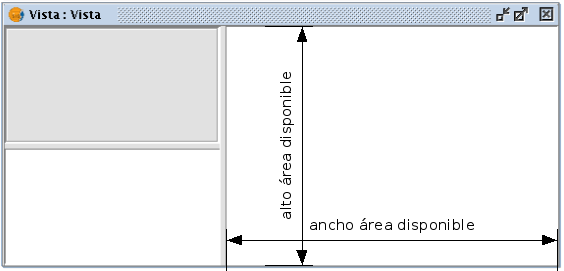
Imagen 1: Una vista de gvSIG, donde se indica la dimensión del área disponible para visualizar las capas.

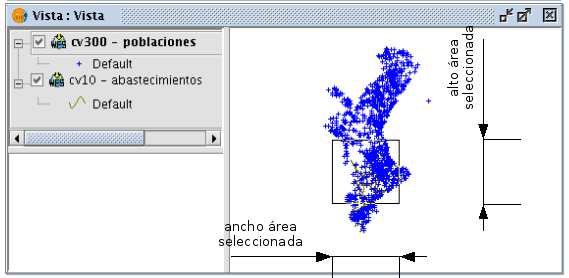
Imagen 2: La vista de la Imagen 1, sobre la que se ha cargado dos capas. El/la usuario/a selecciona un área de interés, esta será el extent. Así, cuando deje de seleccionar, se recalculará el nuevo adjustedExtent.

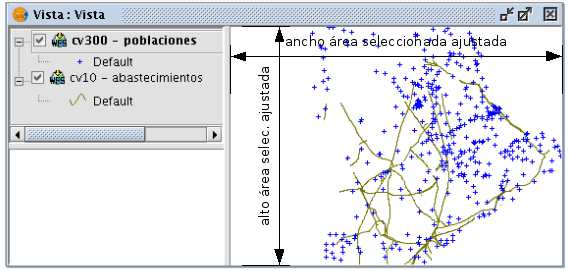
Imagen 3: La vista de la Imagen 2, donde se visualiza el área de interés seleccionada, adaptada a las dimensiones disponibles. Se puede observar como se ha ampliado el ancho seleccionado, por mantener una proporción al aspecto del área disponible de visualización.