Mapas
El último documento que vamos a ver es el de Mapas o Layout.
Es el que se emplea para crear las salidas a papel (planos, por ejemplo) y aunque es una de las partes más útiles (y a veces complejas) de gvSIG, su estructura se explica muy fácilmente.
El objeto Layout (com.iver.cit.gvsig.gui.layout.Layout) es básicamente un lienzo sobre el que se pinta una estructura jerárquica de FFrames.
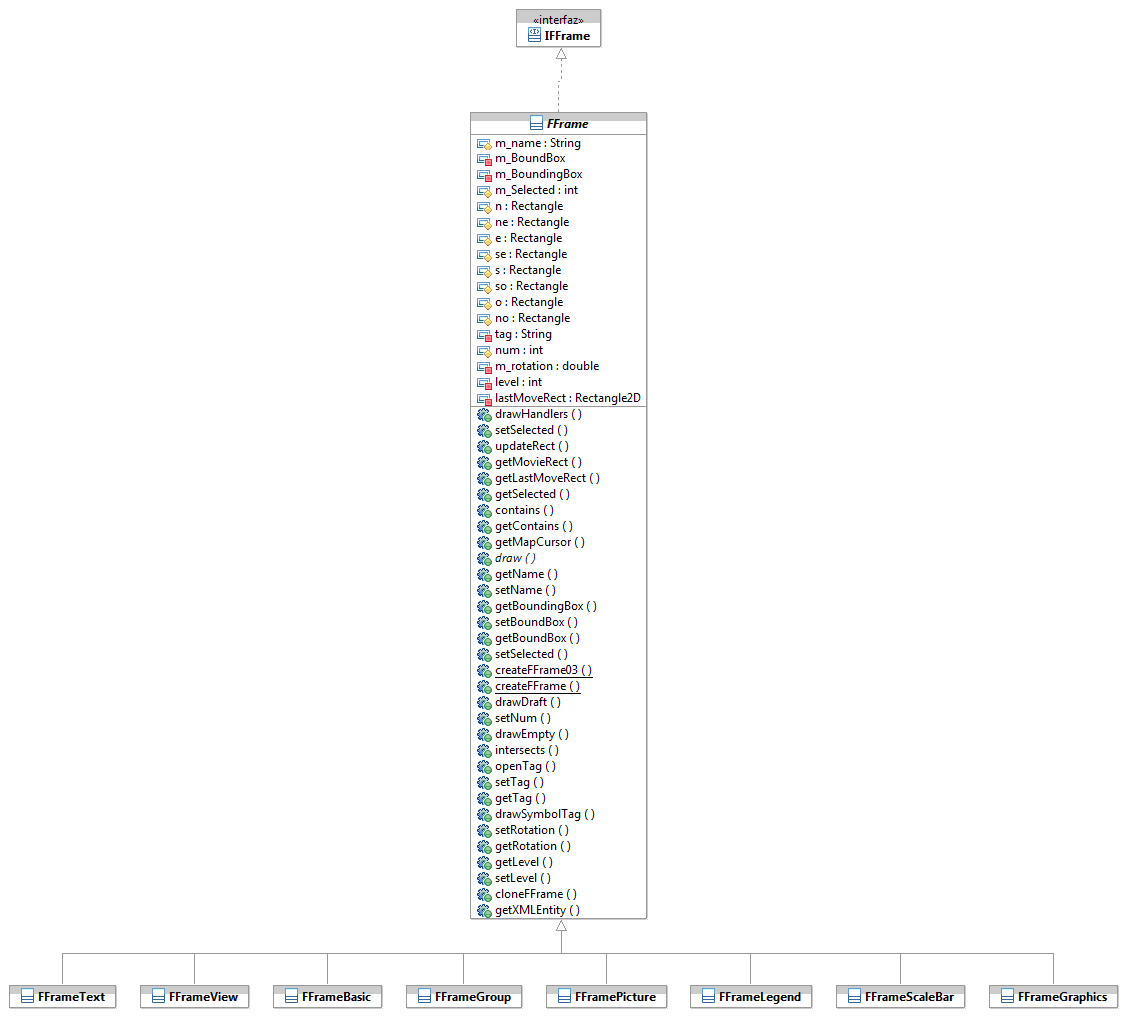
FFrame es una clase abstracta que representa algo que puedes añadir al Layout. Tiene unos límites definidos (un rectángulo) y cada clase que hereda de FFrame es responsable de dibujarse dentro de ese rectángulo. De esta forma, se deja la puerta abierta a ampliar el tipo de elementos que se pueden añadir a un Layout.

Para ver la jerarquía completa se puede abrir el interfaz IFFrame (dentro del paquete project.documents.fframes), y pulsar F4. Lo que encontraremos será todo lo que podemos añadir al Layout:
- FFrameView: El más complejo. Representa a una Vista. Se pueden definir varias propiedades (ver manual de usuario) como por ejemplo si está enlazada o no con la vista que generó este objeto, la escala que se desea para impresión, etc. Además soporta la funcionalidad de cambiar el zoom y la escala usando herramientas desde el layout. (Muy útil para encuadrar correctamente lo que queremos que salga impreso.
- FFrameScaleBar: Una escala (normalmente enlazada a un FFrameView) con muchas opciones de personalización.
- FFrameLegend: La leyenda del mapa, con las capas y su simbología. También se puede personalizar, indicando qué capas pueden aparecer y cuales no.
- FFramePicture: Para añadir imágenes.
- FFrameNorth: Un caso particular de FFramePicture para añadir símbolos de norte (normalmente basados en un fichero SVG, y renderizados con la librería Batik).
- FFrameGraphics: Representa a los elementos vectoriales que podemos añadir a un mapa, como por ejemplo recuadros, líneas de separación, círculos, curvas, etc.
- FFrameText: Texto con soporte para fuentes, colores y escalado.
Todos estos gráficos (y los que vayan surgiendo) se pueden modificar, y el usuario puede interactuar con ellos a través de cuadros de diálogo que podemos encontrar en el paquete com.iver.cit.gvsig.project.documents.layout.fframes.gui.dialogs.
Normalmente no será necesario tocar nada de esto, pero es posible que a la hora de crear fichas automatizadas, o series de planos mediante código tengamos que retocar alguno de estos elementos (lo típico es cambiar el extent del FFrameView.
Este es un ejemplo de código que itera por los FFrame:
IWindow w= PluginServices.getMDIManager().getActiveWindow();
if (w== null) {
return false;
}
if (w instanceof Layout) {
Layout layout = (Layout) w;
IFFrame[] fframes=layout.getFFrames();
for (int i = 0; i < fframes.length; i++) {
IFFrame f = fframes[i];
if ((f.getTag() != null) && (layout.showIconTag())) {
f.drawSymbolTag(g2);
}
}
}
getTag() hace referencia a una marca que se le puede poner a todas las instancias de un FFrame. Su propósito es poder identificar dentro de un plano aquellos FFrame que queremos tratar, por ejemplo, se puede marcar los campos de un formulario con la tabla y el campo que se debería emplear para sustituir el texto en cada impresión de una serie de fichas.









