Tabla de contenidos (T.O.C.)
Se puede considerar el ToC como una forma más de mostrar al usuario el MapContext. En el ToC vemos la colección de las capas que contiene el MapContext, y que se dibujan sobre el MapControl de la Vista. Las capas que están más abajo en el ToC son las que empiezan a dibujarse en primer lugar, y las de arriba son las que se dibujan en último lugar.
Otra información que muestra el ToC:
- Estructura en árbol de las capas (las que están agrupadas y cómo están agrupadas).
- El tipo de capa que es (Vectorial, Raster)
- Si está visible o no.
- Si está activa o no. (Las capas activas están resaltadas. Esto se usa para hacer algún proceso sólo con las capas activas, por ejemplo, realizar una selección).
- La leyenda aplicada a cada capa (los símbolos, colores, etc).
- Otro tipo de información (si ha ocurrido algún error con una capa, o si está realizando algún proceso en background, etc).
La mayoría de las veces, no necesitaremos modificar el comportamiento del ToC, excepto para crear y/o deshabilitar las opciones de menú contextual (las que aparecen cuando hacemos click con el botón derecho del ratón sobre una determinada capa o grupo de capas). Por eso, lo primero que vamos a ver es cómo funciona el mecanismo para crear estas opciones de menú.
Ejemplo: Añadir un menú contextual que hace zoom a la capa sobre la que hemos hecho click
Lo primero que hay que hacer es registrar un punto de extensión para el menú contextual. Esto es necesario para que todos los menús contextuales aparezcan juntos.
ExtensionPoints extensionPoints = ExtensionPointsSingleton.getInstance();
extensionPoints.add("View_TocActions","ZoomAlTema",new ZoomAlTemaTocMenuEntry());
La clase ExtensionPointsSingleton es un registro (hereda de TreeMap) donde podemos registrar clases para que sean creadas por el framework cuando las necesita. La idea en este caso es suministrar una lista de entradas de menú contextual y de clases que hereden de AbstractContextMenuAction. Esta clase abstracta dispone de funciones para obtener la capa sobre la que hemos pinchado (si es una capa), el MapContext asociado al ToC (útil para refrescar el mapa, por ejemplo), saber si hemos pinchado sobre una “hoja” o una “rama” (isTocItemBranch, isTocItemLeaf) en el árbol del ToC....
En nuestro caso, la clase que hemos creado es ZoomAlTemaTocMenuEntry, en el package com.iver.cit.gvsig.project.documents.view.toc.actions.
El código que se ejecuta al seleccionar esta opción es:
public void execute(ITocItem item, FLayer[] selectedItems) {
if (selectedItems.length==1) {
try {
if (!selectedItems[0].isAvailable()) return;
getMapContext().zoomToExtent(selectedItems[0].getFullExtent());
} catch (com.iver.cit.gvsig.fmap.DriverException e1) {
e1.printStackTrace();
}
} else {
try {
Rectangle2D maxExtent = setMaxExtent(selectedItems);
getMapContext().zoomToExtent(maxExtent);
} catch (com.iver.cit.gvsig.fmap.DriverException e1) {
e1.printStackTrace();
}
}
}
El método execute() recibe como parámetros el item del ToC sobre el que hemos hecho click y la lista de capas seleccionadas. En cualquier caso, el método más útil es getMapContext(), ya que da acceso al modelo real de lo que estamos viendo en la vista. (Capas + ViewPort).
La clase TOC (com.iver.cit.gvsig.project.documents.view.toc.gui) es un panel que contiene el árbol de capas, y el componente principal hereda de un JTree => DnDJTree (se le añade un soporte para arrastrar y soltar, entre otras cosas).
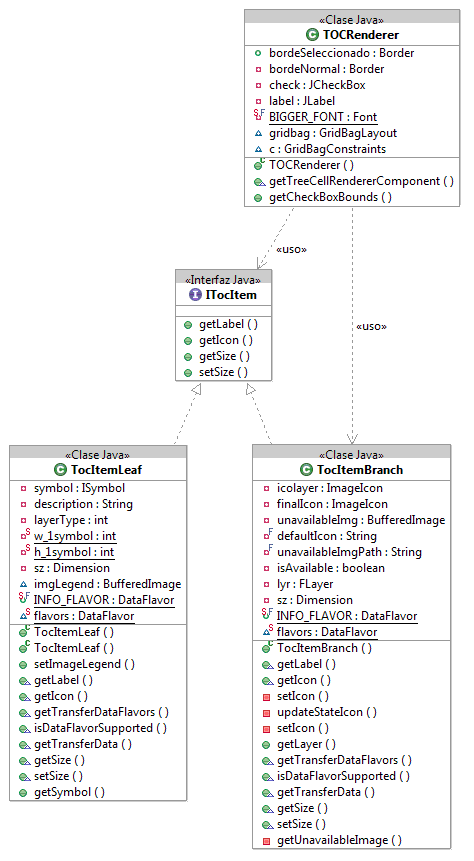
Los items que representan a las capas siguen un patrón Composite, donde las ramas (branch) representan a las capas y grupos de capas y las hojas (leaf) representan a los símbolos con su correspondiente descripción. Visualmente son un icono + una etiqueta.