Introdución
Lo primero que vamos a ver es cómo se organiza internamente gvSIG.
Uno de los requisitos de gvSIG era que debía ser modular, es decir, que se tenía que poder ampliar las funcionalidades sin tocar el código original.
Es por esto que partimos de una aplicación prácticamente vacía que nos aporta básicamente una gestión de ventanas y una carga de plugins basada en ficheros de configuración. La idea es exactamente la misma que utiliza Eclipse. Nuestros plugins equivalen a los bundles de Eclipse, y Andami (nuestro framework) equivale al RCP de Eclipse.
En una instalación de gvSIG, andami.jar contiene la aplicación base, y la clase que se ejecuta es Launcher.java. Después, encontramos el directorio “extensiones”, y dentro de ese directorio, existen tantos directorios como plugins tengamos instalados en Andami.
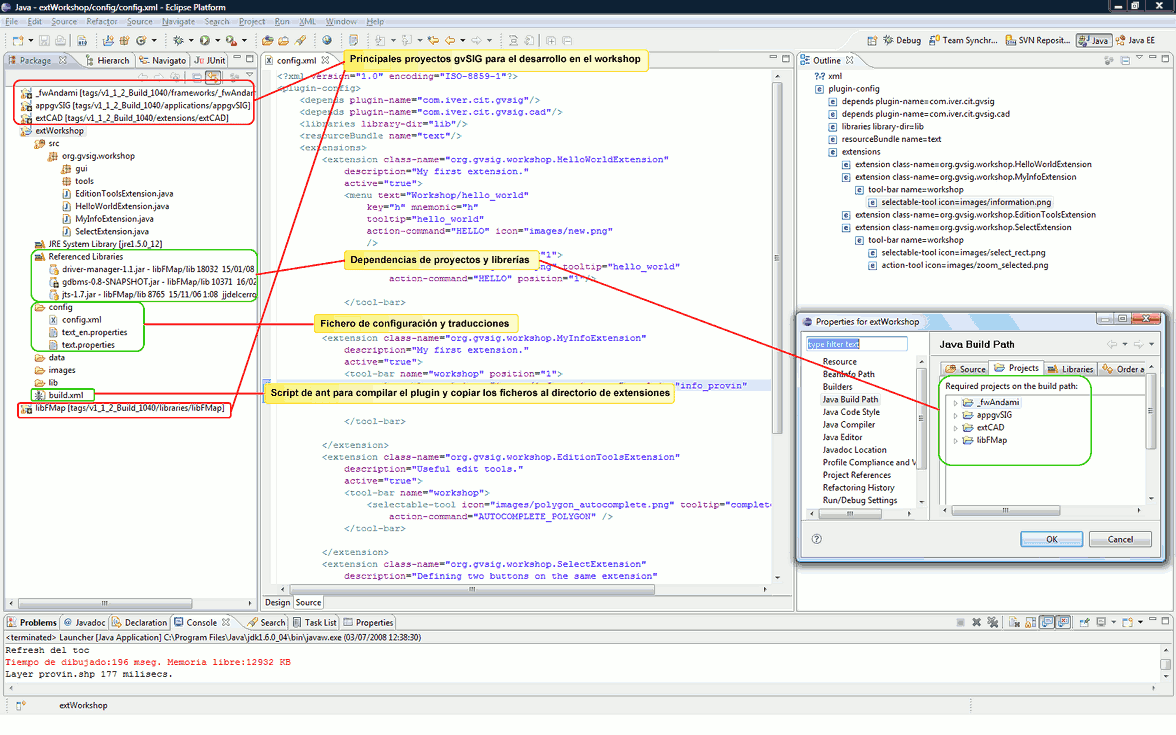
Esos directorios siguen la siguiente estructura:
- Un fichero config.xml donde se especifican las dependencias de ese plugin, los menús, barras de herramientas y botones que aporta a la aplicación y las clases que implementan las funcionalidades definidas por ese plugin.
- Un fichero .jar con las clases que forman el plugin (puede estar junto al fichero config.xml, o en algún directorio, por ejemplo lib).
- Otras librerías usadas por ese plugin. Estarán junto al fichero .jar del que hemos hablado antes, habitualmente en lib.
- Otros ficheros usados por el plugin (imágenes de botones y/o cualquier otro fichero del que haga uso ese plugin.

El formato del fichero config.xml lo puedes encontrar en _fwAndami/schemas/plugin-config.xsd. Abre el fichero con un editor de texto y lee los comentarios. Por ejemplo:
<!--
action-tool => Button which fires the execution of this extension
action-command Text to identify different action-tools inside a plugin
text Button's text.
name Button name (to retrive it)
icon Tool icon
last If true, a separator is added.
tooltip Tooltip
enable-text Text that describes the necessary conditions to enable a tool
position The position inside the toolbar
-->
<xs:element name="action-tool">
<xs:complexType>
<xs:attribute name="text" type="xs:string" use="optional" />
<xs:attribute name="name" type="xs:string" use="optional" />
<xs:attribute name="action-command" type="xs:string" use="optional" />
<xs:attribute name="icon" type="xs:string" use="required" />
<xs:attribute name="last" type="xs:boolean" use="optional" />
<xs:attribute name="tooltip" type="xs:string" use="optional" />
<xs:attribute name="enable-text" type="xs:string" use="optional" />
<xs:attribute name="position" type="xs:int" use="optional" />
</xs:complexType>
</xs:element>
Aquí se define cómo especificar un botón de tipo “action-tool”. Un ejemplo de uso:
<extension class-name="com.iver.cit.gvsig.AddLayer"
description="Extensión encargada de abrir las diferentes capas."
active="true"
priority="20">
<menu text="Vista/Anadir_Capa" key="o" icon="images/addlayer.png"/>
<tool-bar name="View" position="2">
<action-tool icon="images/addlayer.png" tooltip="Anadir_Capa" position="1"/>
</tool-bar>
</extension>
Vemos que la clase que contiene el código que se va a ejecutar al hacer click en el botón addlayer se llama com.iver.cit.gvsig.AddLayer.java.
La barra de herramientas que contiene ese botón se llama “View”, y el botón define su imagen (addlayer.png, dentro del directorio images), su posición dentro de la barra de herramientas (será el primer botón) y el tooltip. La cadena Anadir_Capa la puedes encontrar en los fichero .properties. Es la clave que se usa para traducir ese texto al idioma correspondiente. El resto de parámetros son opcionales, así que no se han definido.
Lo más importante de todo esto es que el fichero config.xml de una extensión se convierte en una excelente guía para saber qué código tenemos que mirar para saber qué hace exáctamente un botón o una opción de menú al ejecutarse. El parámetro class-name de la extensión es la clave, la clase que hay que mirar y que nos servirá para copiar código cuando queramos hacer una extensión parecida a otra que ya existe.
Ahora ya sabemos cómo se organiza internamente gvSIG. El siguiente paso es saber cómo se generan todos esos directorios, cómo se compilan las extensiones, cuales son las extensiones con las que podemos trabajar y los parámetros que necesita gvSIG al arrancar. En los siguientes apartados describiremos todos estos puntos.









